【猎云网(微信:ilieyun )武汉】1月9日报道(文/张帆)
)武汉】1月9日报道(文/张帆)
2008年,在看到第一台苹果手机后,国内不少创业者就敏感地意识到:移动互联网的硬件载体已有雏形,互联网的改革势在必行。到了2018年上半年,中国移动互联网总用户量突破11亿,远远超过PC端用户。
十年间,国内互联网发生巨大变化,小米、美团、滴滴、今日头条、微信都是借助移动互联网的东风才有机会走到最大的舞台,面向数以亿计的用户。百度更是因为错过这波红利,险些摔落BAT之列。
在巨头们转向移动互联网的同时,中小企也纷纷开设渠道,以多种形态拥抱这批用户。但对于很多企业来说,PC转移动仍存在不少痛点,以官方网站为例,单重新开设一个适合移动端的站点其价格就在数万元以上,后续服务器托管费等隐形费用也不在少数,且需要更多的运营成员来维护站点。
看到这样的痛点,武汉切图网络技术有限公司从自身技术出发,创建了跨屏网,用一句JS代码适配,即可帮助中小企业实现移动化诉求。
数百万PC网站的移动化诉求
随着智能手机、Pad、智能电视以及移动可穿戴设备的普及,互联网进入多屏时代。越来越多的用户浏览网页的媒介发生了变化,更多的用户开始习惯于从移动设备上获得最新的资讯。如果某个品牌的官网站点不能满足多终端同时打开,或者移动端打开用户体验不佳,在这个缺乏耐性的时代,其将流失大量客户,因此跨屏网站成为为众多中小型公司的需求。
所谓跨屏网站,是指能够依据客户端进行智能化的跨屏幕调整,而不需要用户人工干预。这需要网站在建设过程中能够依据用户的行为以及客户端来自动提供相应的操作和布局,这样就能够让网站内容非常方便直观地在不同的智能客户端上显示,并能够有效的防止页面内容变形,提升用户的使用体验。

跨屏网创始人丁向明解释:“对于大型公司来说,他们完全有资金和精力去重心建设一个专门面向移动端的站点,以加强用户体验。但对于众多中小型公司来说,完全没有这种必要,其研发成本和运营成本较高。而我们就是通过自有技术,为中小企业赋能,让他们的网站可智能化的更具用户使用设备进行调整,实现跨屏。”
在跨屏技术之前,很多B端存在以下痛点:
图片不显示,或清晰度不够,或扭曲变形;
手机上看到的网页字体小,内容排版错乱;
手机上查看网页等待时间过长。
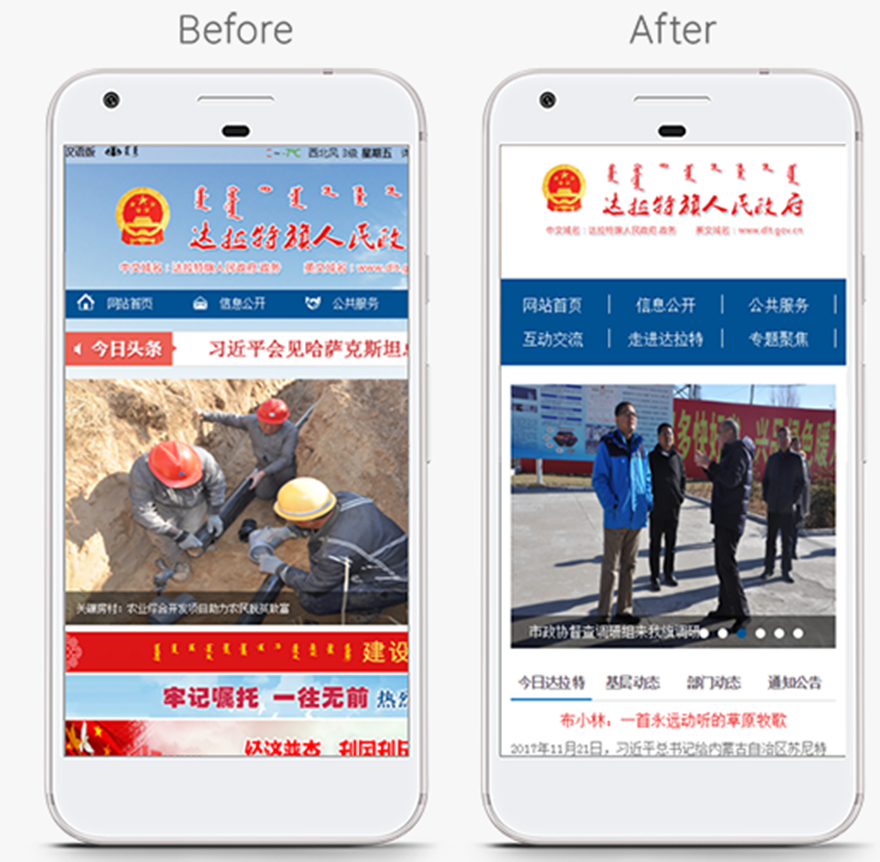
这些不良体验已经严重束缚了企业在网络上的展示和推广,跨屏网通过让网站采用跨屏技术,轻松解决以上问题的同时其还能节约用户的研发、运营成本。
用户需求让他从切图到跨屏
据了解,跨屏网正式上线于2019年1月初,跨屏网团队更是花下6位数的重金买下双拼域名kuaping.com。
在跨屏网上线之前,该团队就已经服务了数十个B端客户,其中包括达拉特旗人民政府、彭州市人民政府、瞭望新闻网等,在移动优化、页面加载、访问时长、文章搜索排名等方面带来重要改良。
价格方面,其年服务费在数千元左右,具体根据项目情况调整。每个项目从签下合作到交付仅需20天即可完成。
在创建跨屏网之前,丁向明有多段创业经历,其于2014年一手创建了切图网,带领团队服务了近500家客户,超过2000例开发项目,用户包括CCTV7、腾讯、智联招聘、360、华为、多美滋、英菲尼迪、雪佛兰、电信等知名企业。
他解释:“跨图网的技术来源于切图网的创业经历,切图技术和跨屏技术关联性很强,切图是专注于HTM5的页面开发,其面向用户以网站建设公司为主,切图网为他们提供技术外包等服务。跨屏的原理也同样是基于HTM5的技术,所以我们做的事情其实类似,只是面向的用户变得更广泛。”
真正让他创建跨屏网的契机来自于一次客户的诉求,当时一家公司找到丁向明让其帮自己的站点进行跨屏改良,在这个过程中他看到了众多中小型企业的需求。“在未来智能设备一定会保持多屏的形态,甚至几年后会出现更多不同类型的电子屏幕。跨屏成为客户们的刚需,与此同时我们对这方面的技术十分熟悉,所以便决定去做这件事。”
目前,跨屏网正在筹备天使轮融资,其倾向于有相关营销资源的资本进入。
项目:跨屏网
公司:武汉切图网络技术有限公司
官网:www.kuaping.com